Visual Studio Code is completely Open Source, and costs no money to use. It has become my favorite editor, over Atom and Sublime Text.
In Visual Studio Code, select the Teams icon from the activity bar on the left side of the window. Select Open the Microsoft Teams Toolkit from the command menu. Select Create a new Teams app from the command menu. When prompted, enter the name of the workspace. Build, manage, and deploy containerized applications using the Docker extension. Generate Docker files from your existing repository and manage your containers, images,.
Table of ContentsLearn VS CodeAlso, Microsoft releases an update every month to ensure quality.How to Use Visual Studio Code Guide

- Download Visual Studio Code for free https://code.visualstudio.com/
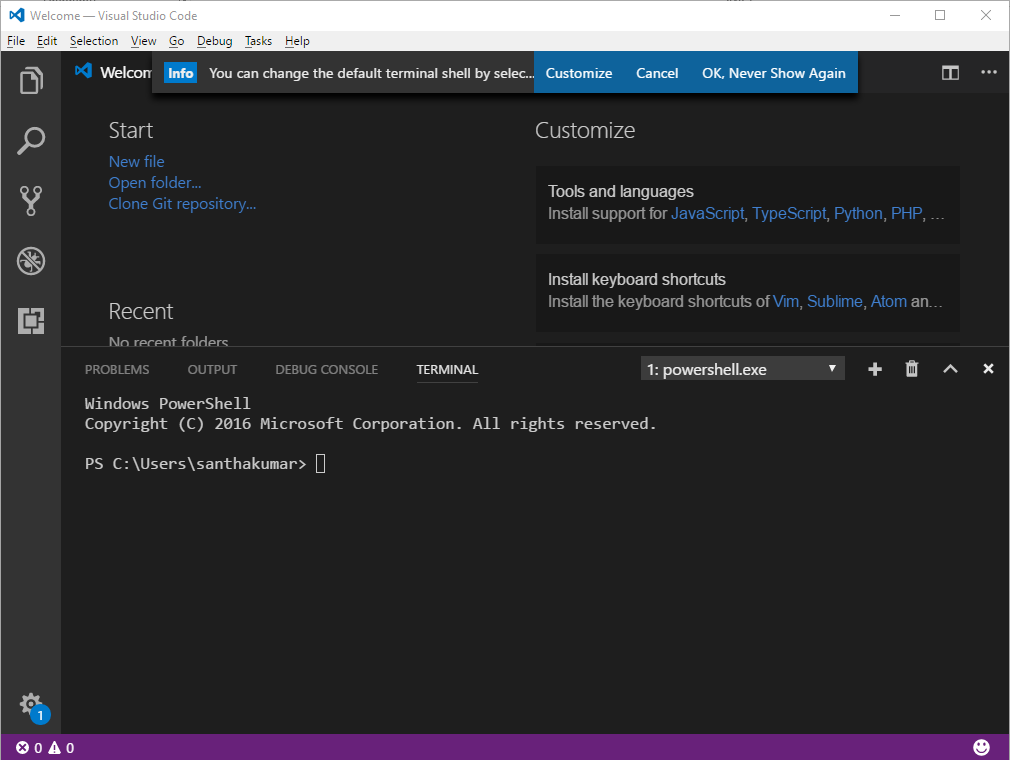
Visual Studio Code Welcome Screen
The 5 icons on the left toolbar give you access to:- The Extensions
File Explorer
Press the “Open Folder” button in the sidebar, or the Open folder…VS Code will show that folder content in your view:
On the right hand side, the empty view shows some commands to perform some quick operations, and their keyboard shortcut. If you select a file on the left, that file will open on the main panel: Once you start editing it, you’ll notice a dot will appear next to the file name in the tab, and in the sidebar as well: Pressing CMD+P will show you a quick file picker to easily move in files on large projects: You can hide the sidebar that hosts the file using the shortcut CMD+B.View Visual Studio Code ShortcutsNote: This is using Mac Keyboard Shortcuts
Search
The second icon in the toolbar is “Search”. Clicking it shows the search interface: You can click the icons to make the search case sensitive, to match whole words (not substrings), and to use a regular expression for the search string. To perform the search, press enter. Clicking the ▷ symbol on the left enables the search and replace tool. Clicking the 3 dots shows a panel that lets you just include some specific kind of files, and exclude other files:Source Control
The Source Control tab is enabled by clicking the third icon in the toolbar.Git & Visual Studio Code
Visual Studio Code includes integration with Git out of the box. In this case the folder we opened does not have source control initialized. Clicking the first icon on top, with the Git logo, allows us to initialize the Git repository: The U beside each file means that it’s been updated since the last commit (since we never did a commit in the first place, all files are updated). Create the first commit by writing a text message and pressing Cmd-Enter, or clicking the ✔︎ icon on top. I usually set this to automatically stage the changes when I commit them. The 3 dots icon, when clicked, offers lots of options for interacting with Git:Debugger
The fourth icon in the toolbar opens the JavaScript debugger.This deserves an article on its own. In the meantime view out the official docs.Extensions
The fifth icon brings us to extensions.Using Visual Studio Code For Java
Extensions are one great feature of VS Code. They can provide unlimited value that you’ll definitely end up using many of them. I have many extensions installed. Remember that every extension you install is going to somewhat impact the performance of your editor. You can disable an extension you install, and enable only when you need it. You can also disable an extension for a specific workspace (we’ll talk about work workspaces later). For example, you don’t want to enable the JavaScript extensions in a Go project. There is a list of recommended extensions, which include all the most popular tools. If you need to edit markdown files for something like Github, VS Code automatically suggests the MarkdownLint extension, which provides linting and syntax checking for Markdown files. As an example, let’s install it. First, we’ll inspect the number of views. It’s 1.2 million – ton! And the reviews are positive (4.5⁄5). Clicking the extension name opens the details to the right. Pressing the green Install button starts the installation process, which is straightforward. It does everything for you, and you just need to click the “Reload” button to activate it, which effectively reboots the editor window. Done! Let’s test it by creating a markdown file with an error, like a missing alt attribute on an image. It successfully tells us so: Down below we introduce some popular extensions you don’t want to ignore, and some of the extensions that I use frequently.The Terminal
VS Code has an integrated terminal. You can activate it from the menu View ➤ Integrated Terminal, or using CMD+` and it’ll open with your default shell. This is very convenient because in modern web development you almost always have some npm or yarn process running in the background. You can create more than one terminal tab, and show them one next to the other, and also stack them to the right rather than in the bottom of the window:The Command Palette
The Command Palette is an extremely very powerful tool in your arsenal. You can enable it by clicking View ➤ Command Palette, or using CMD+SHIFT+P A modal window will appear at the top, offering you various options, depending on which plugins you have installed, and which commands you used last.Common operations to perform are:
- Extensions: Install Extensions
- Preferences: Color Theme to change the color theme (I prefer a darker theme)
- Format Document – which formats code automatically
- Run Code – which is provided by Code Runner, and executes the highlighted lines of JavaScript
- Ctrl-Shift-Tab shows you the active files
- Ctrl-G opens the command palette to let you enter a line number to go to
- CMD+SHIFT+Oshows the list of symbols found in the current file
Themes
You can switch the color theme used by clicking CMD-k + CMD-t, or by invoking the Preferences: Color Theme command. This will display the list of themes installed: you can click one, or move with the keyboard, and VS Code will show you a preview. Click enter to apply the theme:Customization
The Theme is just one customization you can make. Sidebar icons that are assigned to a file are also a big part of a great user experience. You can change those by going toVisual Studio Code Tutorial For Beginners
Preferences ➤ File Icon Theme. The Ayu theme comes with its own icons theme, which perfectly matches the theme colors: All the customizations we’ve made so far, the theme and the icon theme, are saved to the user preferences. Go to Preferences ➤ Settings (also reachable via CMD-,) to see them: The view shows the default settings on the left, for an easy reference, and the overridden settings on the right. You can see the name of the theme and the icon theme we set up, in workbench.colorTheme and workbench.iconTheme. I zoomed in using CMD-+, and this setting was saved as well to window.zoomLevel, so the next time VS Code starts up, it remembers my choice for zooming. You can decide to apply some setting globally, in User Settings, or relative to a workspace, in Workspace settings. Most of the times these settings are automatically added by extensions or by the VS Code itself, but in some cases you’ll directly edit them in this place.Workspaces
User settings can be overridden in Workspace settings. They take precedence, and are useful for example when you use a project that has linting rules different from all the other projects you use, and you don’t want to edit your favorite settings just for it. You create a workspace from an existing project by clicking the File ➤ Save Workspace as… menu. The currently opened folder will be enabled as the workspace main folder. The next time you open VS code, or you switch project, instead of opening a folder, you open a workspace, and that will automatically open the folder containing your code, and it will remember all the settings you set specific to that workspace. In addition to having workspace-level settings, you can disable extensions for a specific workspace. You can just work with folders until you have a specific reason for wanting a workspace. One good reason is the ability to have multiple, separate root folders. You can use the File ➤ Add Folder to Workspace to add a new root folder, which can be located anywhere in the filesystem, but will be shown along with the other existing folder you had.Editing
How to edit in Visual Studio Code shown below.Errors & Warnings
When you open a file you will see on the right a bar with some colors. Those colors indicate some issues in your code. For example here’s what I see right now:Visual Studio Command Line
When you install VS Code, the code command is available globally in your command line. This is very useful to start the editor and open a new window with the content of the current folder, with code..will create a new window. A useful thing that’s not always knows is that VS Code can quickly show the diff between two files, with codeSolving High Usage CPU Issues
When running into an issue of high CPU usage, and spinning fans, with a project with lots of files under node_modules.. We’ll include this configuration and things will be normal again:Before reading this article, you should have already read Installing Marlin with PlatformIO.
PlatformIO turns VSCode into a complete IDE for compiling and developing Marlin.
Installation
1. Install VSCode
Visit the Setting up Visual Studio Code page to download and install the latest VSCode for your particular platform.
2. Install the PlatformIO IDE

Head over to the “Get PlatformIO IDE” page to learn how to install PlatformIO IDE in VSCode.
(The quickest way to get started is to install Auto Build Marlin and PlatformIO will be installed along with it.)
Open Marlin in VSCode / PlatformIO
You can open Marlin in Visual Studio Code in one of several ways:
- Drag your downloaded Marlin Firmware folder onto the Visual Studio Code application icon, or
- Use the Open… command in the VSCodeFile menu, or
- Open the PIO Home tab and click the “Open Project” button.
Set your environment
To manually set the environment for your board:
Open the file platformio.ini and change default_envs to the environment that your board uses. Look through this file for your chip’s environment name. For example, the environment name for the LPC1768 chip appears as [env:LPC1768]. Omit the outer wrapper: [env:____].
When you click the PlatformIO button, you will see the PROJECT TASKS including Build and Upload. These buttons will build and upload your default environment.
If you don’t want to set default_envs, select the environment for your board from the PlatformIO Project Tasks list.
Identifying your board’s environment
The PlatformIO environment needed for a motherboard is in the comments for the board in the pins.h file. In Marlin 2.0 it’s located in a subdirectory Marlin/src/pins/pins.h.
Example:
The Configuration.h file says #define MOTHERBOARD BOARD_RAMPS_14_EFB
Search the pins.h file for RAMPS_14_EFB until you come to the following:
The first part of the comment lists the CPU(s) used in the board.
The env:xxxx section(s) are the PlatformIO environment(s) that are used for this board.
6. Initiate Build, Clean or Upload task
Initiating a task is done via PlatformIO’s Project Tasks, the bottom Status Bar icons or the Auto Build Options.
Working with the build window is a little bit better than shown in Installing Marlin with PlatformIO.
- The panel can be re-sized.
- The console can be scrolled via the mouse scroll wheel or with the scroll bar.
- Text can be highlighted and copied to the clipboard.
‘firmware.bin’ file
Some newer boards require the firmware.bin file to be copied onto the onboard SD card, and then you must reboot the printer to complete the install. PlatformIO will try to copy the file automatically if the board is connected and your PC can see the SD card, but this may not always work.
In these cases, you’ll need to locate the firmware.bin file and copy it over to the SD card manually.
