MITRE ATT&CK for Visual Studio Code. Provides features for working with MITRE ATT&CK techniques. Editor Features Code Completion. This extension provides Intellisense-like support for ATT&CK tactics, techniques and sub-techniques. This includes completions for technique names too, so typing either Powers or T1059.001 will insert the appropriate. Visual Studio Code-like Keybindings for micro editor What. Based on Windows/Linux shortcuts, e.g. Ctrlleft for WordLeft and so on, also sometimes referred to as Common User Access (CUA) Sets all available micro keybindings to their vscode counterpart default shortcuts, if present.
- Visual Studio Code Editor Font
- Visual Studio Code Editor Tutorial
- Visual Studio Code Editor Shortcuts
- How To Use Visual Studio Code Editor
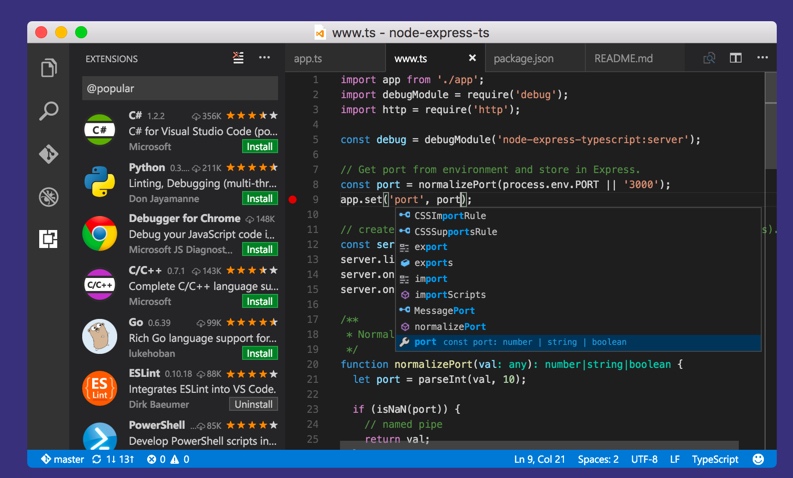
Visual Studio Code has a high productivity code editor which, when combined with programming language services, gives you the power of an IDE and the speed of a text editor. In this topic, we'll first describe VS Code's language intelligence features (suggestions, parameter hints, smart code navigation) and then show the power of the core text editor.
Provides features for working with MITRE ATT&CK techniques.
Editor Features
Code Completion
This extension provides Intellisense-like support for ATT&CK tactics, techniques and sub-techniques. This includes completions for technique names too, so typing either Powers or T1059.001 will insert the appropriate text.
If enabled, code completion is supported for Group, Mitigation, and Software IDs/names. However, by default, these providers are disabled. To enable them, go into the vscode-attack section of Settings and check which objects you would like to enable.
Hover
This extension provides descriptions when hovering over tactic and technique IDs, which include the name, MITRE ATT&CK source link, and configurable descriptions pulled from the ATT&CK technique information.
Like code completion, hovers are supported for Group, Mitigation, and Software IDs, and they can be enabled using the appropriate toggles.
Technique Search
This extension provides a command that allows searching for techniques by their technique IDs, names, or interesting keywords found in the descriptions.
For example, searching for the keyword certutil, which is not present in any technique name, will yield a result for T1140 Deobfuscate/Decode Files or Information, because there is a reference to it in the description. Any matching techniques reveal webpanel with results similar to those found in the hover results.
Miscellaneous

Automatic Updating
The extension will attempt to keep track of new versions of the MITRE ATT&CK framework and download them from The Cyber Threat Intelligence Repository of ATT&CK and CAPEC catalogs if available.
Window Items
The version of ATT&CK currently in use will be displayed in the lower right-hand corner of the IDE (e.g. ATT&CK v8.1).
Clicking on this item will also execute the Search command and prompt the user for a term to search within the IDE.
Configurability
Certain aspects of this extension can be configured using the Visual Studio Code Settings page.
Applicable Files
By default, this extension applies to saved Markdown and YAML files, but this setting is configurable using the vscode-attack.applicableFiles setting.
Users can add DocumentFilters to register new document types.
For example, if a user wants this extension to apply to all Python scripts, all _reports.txt files, and unsaved files, add the following filters:
Completion Format
By default, this extension inserts ATT&CK objects by their object ID, such as T1059.
Users can modify the setting vscode-attack.completionFormat to display one of the following options instead:
name: Display the object by name, such asCommand and Scripting Interpreterfullname: Display the object by name and parent if it is a sub-technique, such asCommand and Scripting Interpreter: PowerShellid-name: Display the object by their ID and name, such asT1059.001 PowerShellid-fullname: Display the object by their ID, name, and parent if it is a sub-technique, such asT1059.001 Command and Scripting Interpreter: PowerShell
Description Length
By default, this extension displays only the first line in ATT&CK object descriptions, such as those found in the Hover and Code Completion messages.
Users can modify the vscode-attack.description setting to display just the name + source link (using the short option), or the full description (using the long option).
Visual Studio Code, also known as VS Code, is a trendy open-source code editor built by Microsoft Inc. It comes up with some built-in powerful features like integrated terminal, embedded Git control, code snippets, syntax highlighting, auto-completion of code, code debugging, and so on. It is a cross-platform GUI code editor and available for almost all Operating systems, and in this guide, we will learn how to install Visual Studio code on CentOS 8.
Installation of Visual Studio Code on CentOS 8
This guide consists of two simple and easy ways to install Visual studio code on CentOS 8.
- Adding the VS Code repository
- From the snap store
Let’s start with the first method by adding the VS Code repository.
Install VS Code by Adding the VS Code repository
Installing VS Code by enabling or adding the VS Code repository is very easy to install and recommended by its official website. Let’s start.
Add GPG repository key of Microsoft
To add the VS Code repository, we first have to add the GPG key of Microsoft to the CentOS 8 system. Add the GPG key by typing the command given below:
Add the VS Code Repository
To add the VS Code repository to the CentOS system, create a new file “vscode.repo” in the “/etc/yum.repos.d” directory using a nano editor.
In the “vscode.repo” file, type or paste the content given below.
baseurl=https://packages.microsoft.com/yumrepos/vscode
enabled=1
gpgcheck=1
gpgkey=https://packages.microsoft.com/keys/microsoft.asc
After pasting the above-given content in the “vscode.repo” file, save and close the nano editor using the keyboard shortcut (CTRL + X) and (CTRL + S), and you have successfully added the VS Code repository on CentOS 8.
Install VS Code
With the VS Code repository added on CentOS 8, now we can install the latest stable version of VS Code.
First, update the package cache repository:
Upgrade the packages if needed by typing the command given below:
Now, install the VS Code package using dnf:
This is it. Visual Studio Code is installed on CentOS 8 by adding the repository of Visual Studio code.
After successfully installing, Simply go to the launcher of CentOS 8 and search for the VS code and start using it.
Now, let’s install VS Code using the Snap method.
Install VS Code from the snap store
VS Code is available in the Snap store, and it can easily be installed from the snap store on CentOS 8. Snap does not come pre-installed on CentOS 8. If you have not installed it on your system, you can install snap using the following method; otherwise, you can skip the following snap installation method and go straight ahead to the VS code installation part.
Install Snap if not already installed
Enable the EPEL repository if it is not enabled
Upgrade the system’s package repository
Visual Studio Code Editor Font
Install snapd
Enable the snap communication socket
Sign out and sign in back to update the snap’s path.
Visual Studio Code Editor Tutorial
Install VS Code
Installing VS Code through the snap store is really simple; you just have to type a single command, and the rest of the care about the dependent packages is of the snap. To install the VS Code from the snap store, type the command given below:
After taking a couple of minutes, the VS code will be installed on CentOS from the snap store.
Visual Studio Code Editor Shortcuts
Conclusion
How To Use Visual Studio Code Editor
In this post, you have learned how to install Visual Studio Code on CentOS 8 using two profound and easy-to-understand methods. You can use the Visual Studio Code Editor to write programs in various programming languages with syntax highlighting, code snippets, and much more features like this.
